2021年01月18日
データビジュアライゼーションのための地図を生成するモジュールを作成
Canvas マップ という国土地理院のバイナリベクトルタイルを利用して、データビジュアライゼーションのためのベースマップを生成する Node.js 向けのモジュールを作成しました。

使い方
yarn add @cieloazul310/canvasmap
const { CanvasMap } = require("@cieloazul310/canvasmap");
const width = 1000;
const height = 1000;
const map = new CanvasMap(width, height, {
center: [140.4602, 36.3703],
zoom: 13,
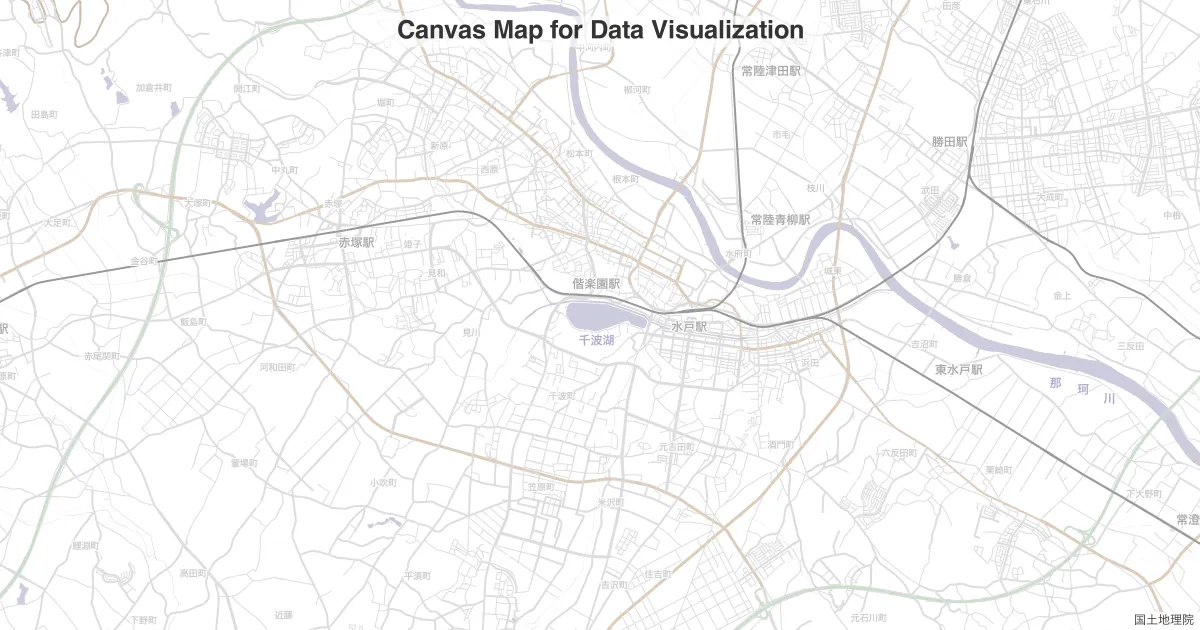
title: "Canvas Map for Data Visualization",
});
map.renderBasemap("vector").then((map) => {
map.exportPng("./gallery/basic.png");
});
API レファレンスやサンプルコードは GitHub リポジトリ に置いてあります。
特長
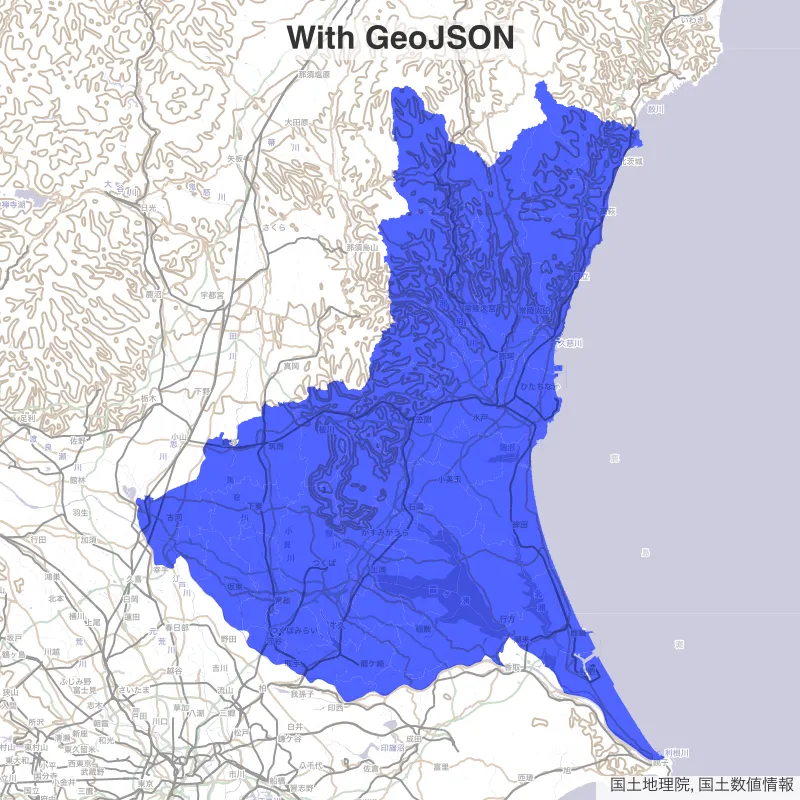
Canvas マップには d3-geo の機能を組み込んでいるので、GeoJSON を設定不要で描写することができます。
const geojson = JSON.parse(fs.readFileSync("hoge.geojson", "utf8"));
const map = new CanvasMap(width, height, geojson, {
title: "Canvas Map",
});
map.renderBasemap("vector").then((map) => {
const context = map.getContext();
const path = map.getPath();
geojson.features.forEach((feature) => {
context.beginPath();
path(feature);
context.fillStyle = "#77f";
context.fill();
});
map.exportPng("./gallery/basic.png");
});
d3-geo を使った Canvas の描写例は以下のリンクが参考になります。
データビジュアライゼーションのベースマップ
地図によるデータビジュアライゼーションのベースマップをどうするか、という問題には長らく最適解がありませんでした。
ラスタタイルを使うにしても、 国土地理院の標準地図タイル・淡色地図タイル は情報量が多く、ベースマップには少し野暮ったい。白地図は情報量が少なすぎる。OpenStreetMap がベースになっている Stamen Maps は地名が英語表記になってしまいます。
日本国内を対象とするデータビジュアライゼーションでは、理想のラスタタイルは存在しないと言えるでしょう。(個人的な見解です)
国土地理院のバイナリベクトルタイル
これを解決するのが 国土地理院が提供するバイナリベクトルタイル です。 2019年7月に関東の一部地域を対象に提供開始し、2020年3月に全国をカバーしました。
今までシェープファイルの数値地図や基盤地図情報をダウンロードしなくてはいけなかった日本の道路・鉄道・水域・建物・等高線などあらゆる情報が、このタイルだけで描写できます。しかもとても軽い。
データの処理には一手間必要になりますが 、必要なレイヤのみを選んで描写できるので、一から自分好みの地図を作成することができます。
静的な可視化 vs インタラクティブな可視化
Canvas マップは静的な、つまり png/jpg 形式の画像を生成するモジュールです。
データビジュアライゼーションといえば、 D3.js に代表されるようなインタラクティブな動作を地図やグラフに実装するものがあります。インタラクティブな可視化は見るのも作るのも好きなのですが、一方でそれを実装する労力に見合うほどのニーズは実はないのかなと思うようになりました。
実際自分でスマホを使っていても、JavaScript によるインタラクティブな動作を実装した図よりも、画像ファイル一枚の方が見やすかったりするのが現実です。
雑記
このモジュールの作成にあたっては TypeScript + Node.js プロジェクトのはじめかた2020 を参考にしました。
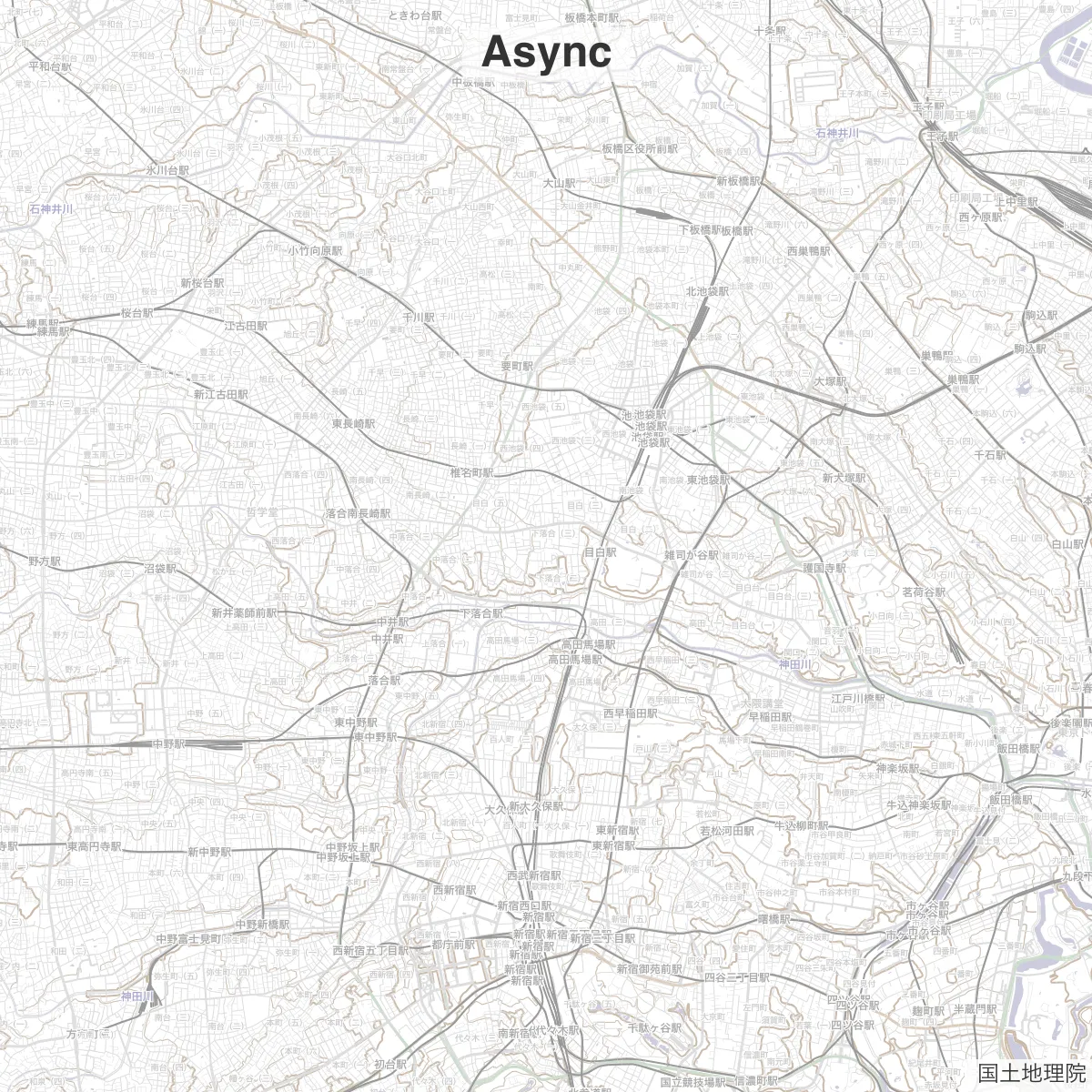
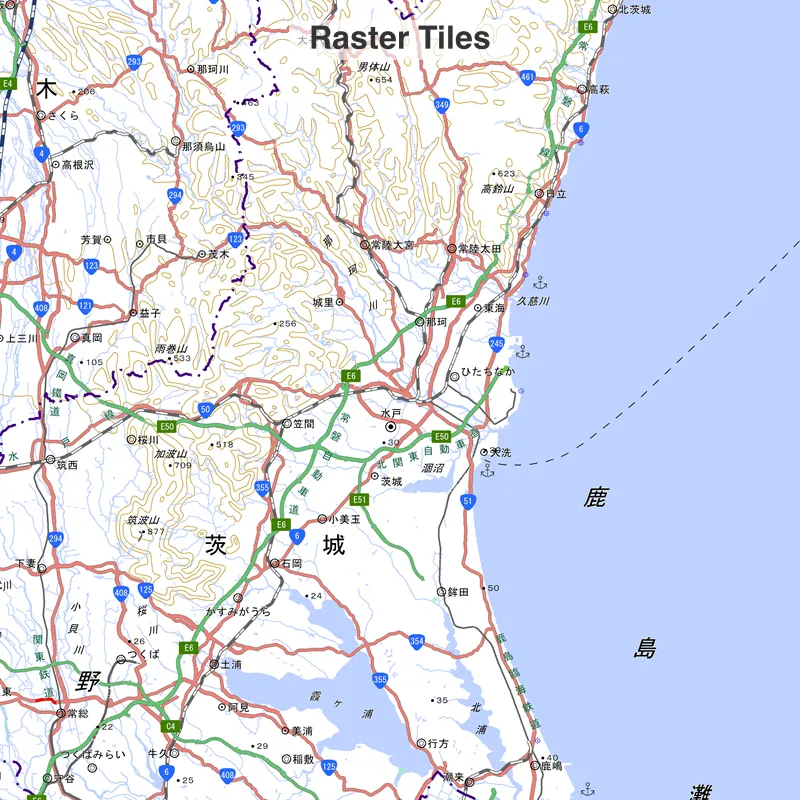
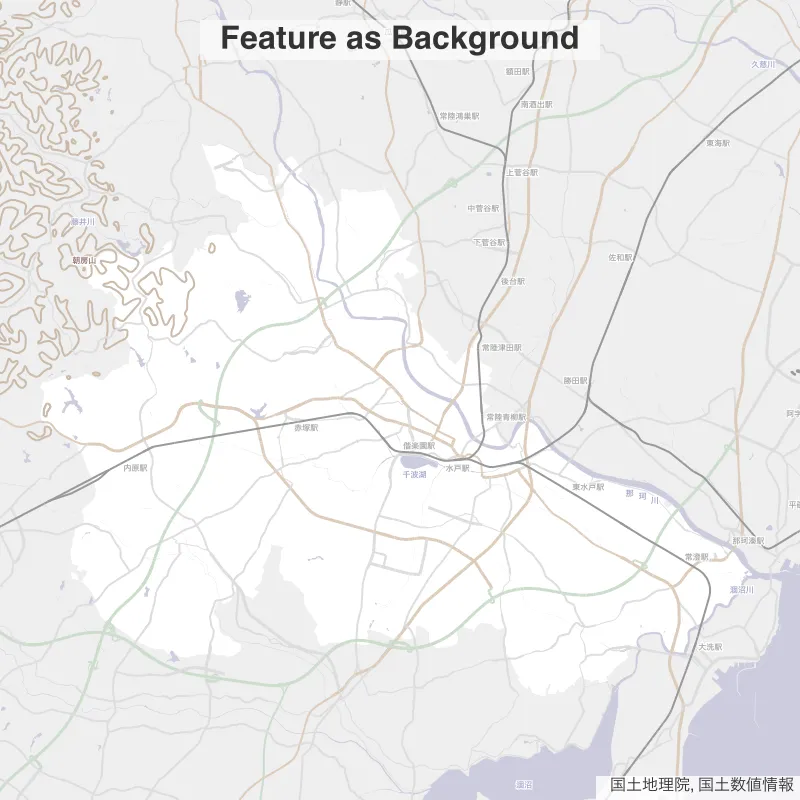
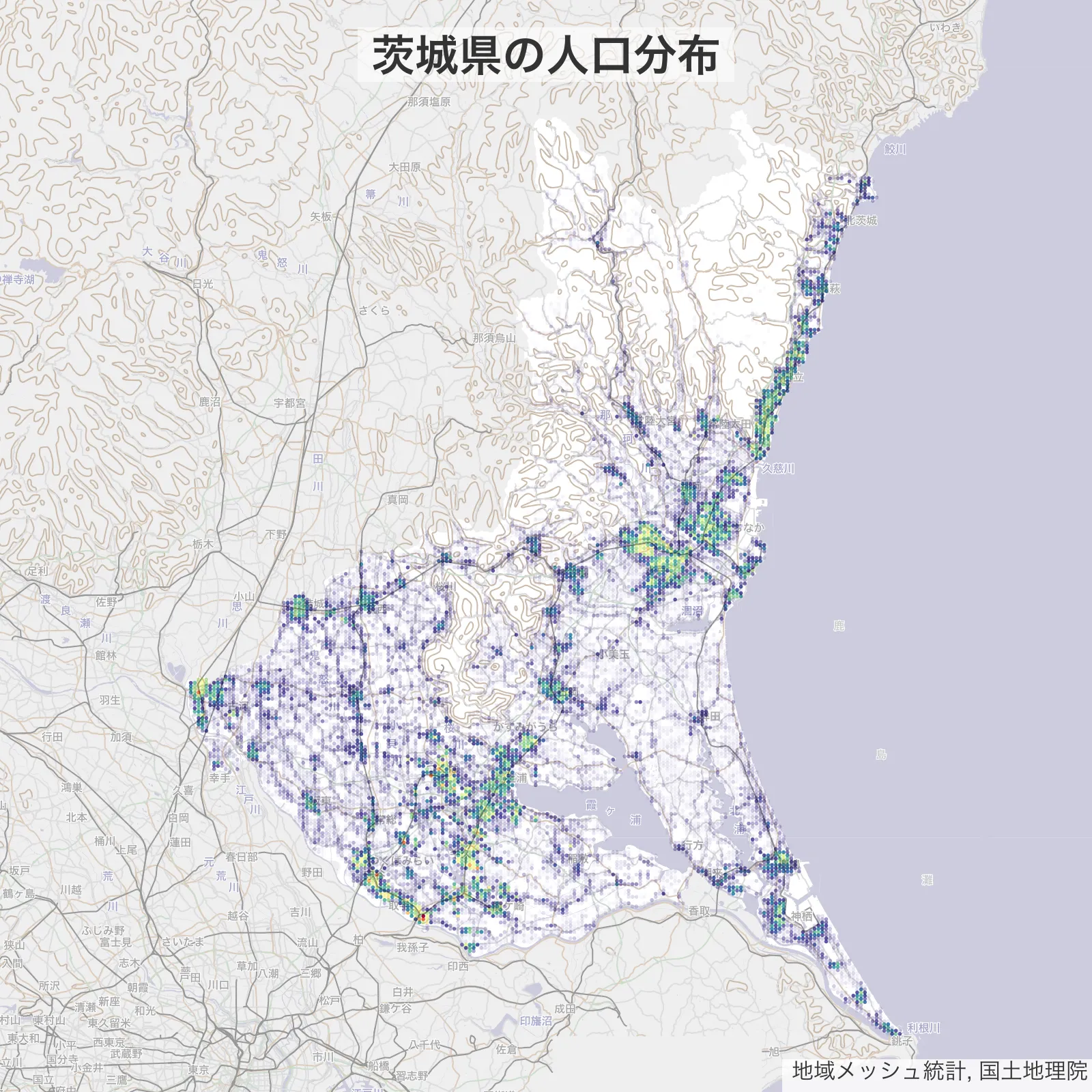
ギャラリー
リンク
トニック・ラブ / ミツメ (2020)
Canvas Map
データビジュアライゼーションのための地図画像を生成するモジュール
https://github.com/cieloazul310/canvasmap