2021年01月31日
国内のサッカースタジアム周辺の人口を求める2021
2年ほど前に 国内のサッカースタジアム・アリーナ周辺の人口を調べる というページを作成しましたが、メンテナンスできない状態になっていたので、根本からガッツリと作り直しました。
概要
地図を画像 (png形式) で表示するようにしました。記事のタイトルでは2021となっていますが、人口のデータは以前と同じく2015年の国勢調査、地域メッシュ統計250メッシュ人口が基になっています。
例によって、地図を描く、人口を描く、それ自体が目的なので、別にこれで何かを主張しようというものではありません。
基本、暇潰しにどうぞというスタンスです。
技術編
以前のページの課題
- 人口算出を行うプロジェクトが別個に存在する
- 巨大なデータを D3.js で描写
- JSON で各スタジアムのデータを管理していたので名称変更などに対応できない
- 古いコードでこの1,2年に得た React 及び Gatsby の知見が生かされていない
1. 人口算出の再帰性の低さ
今までは人口算出を行うプロジェクトと人口のデータを使用するプロジェクトは別々に存在していました。これでは算出に必要なデータの置き場所が定まらず、散逸してしまう可能性がありました。
→ 今回新たに人口算出を行う JavaScript のモジュールを作成しました。
ページは Gatsby で生成していますが、Gatsby プロジェクトに人口算出を行うプログラムをモジュールとして、つまり yarn add で追加できるようにしました。これに関しては追々書きます。
2. 巨大なデータを D3.js で描写
今までのページは D3.js (React ベースでしたが) でクライアント側で地図の描写を行っていました。この方法は、小さい GeoJSON やシンプル化した TopoJSON を描写する分にはいいのですが、巨大な人口データをクライアント側で描写するのは閲覧者にとって心地よくありません。
→ 今回は上記の人口算出モジュールと、新たに作成した Canvas マップ で予め画像を生成したものをページで閲覧するという形にしました。ページ内での画像の見せ方は今後も要研究です。
3. メンテナンス性の悪さ
前回のページは各スタジアムの人口データが入った大規模な JSON ファイル をgatsby-transformer-json で Node 化し、 createPages でページを生成していました。この場合、スタジアムの名称や使用クラブのカテゴリを更新したい場合は大規模な JSON ファイルを直接編集する必要がありました。
→ リニューアル後は、可読性に長けた yaml で元のスタジアムのデータや、使用クラブのデータを別々に管理するようにしました。最適な方法が実現できているかは微妙なのですが、各データの書き換えは容易になりました。
やったこと
前述のように、このページの更新を機に人口算出及び Canvas で地図を作成するモジュールを作成しました。
- CanvasMap というモジュールを作成
- population-calculator というモジュールを作成 (後日更新予定)
更なる課題
Gatsby-Image で画像を多く扱うとビルドにとても時間がかかることを学びました。ビルド時間を減らす工夫が必要になります。またディレクトリ構成や GraphQL クエリに無駄があると感じているので、その辺も手を加えたいです。
夕暮れのための音楽 / まつきあゆむ (2007)
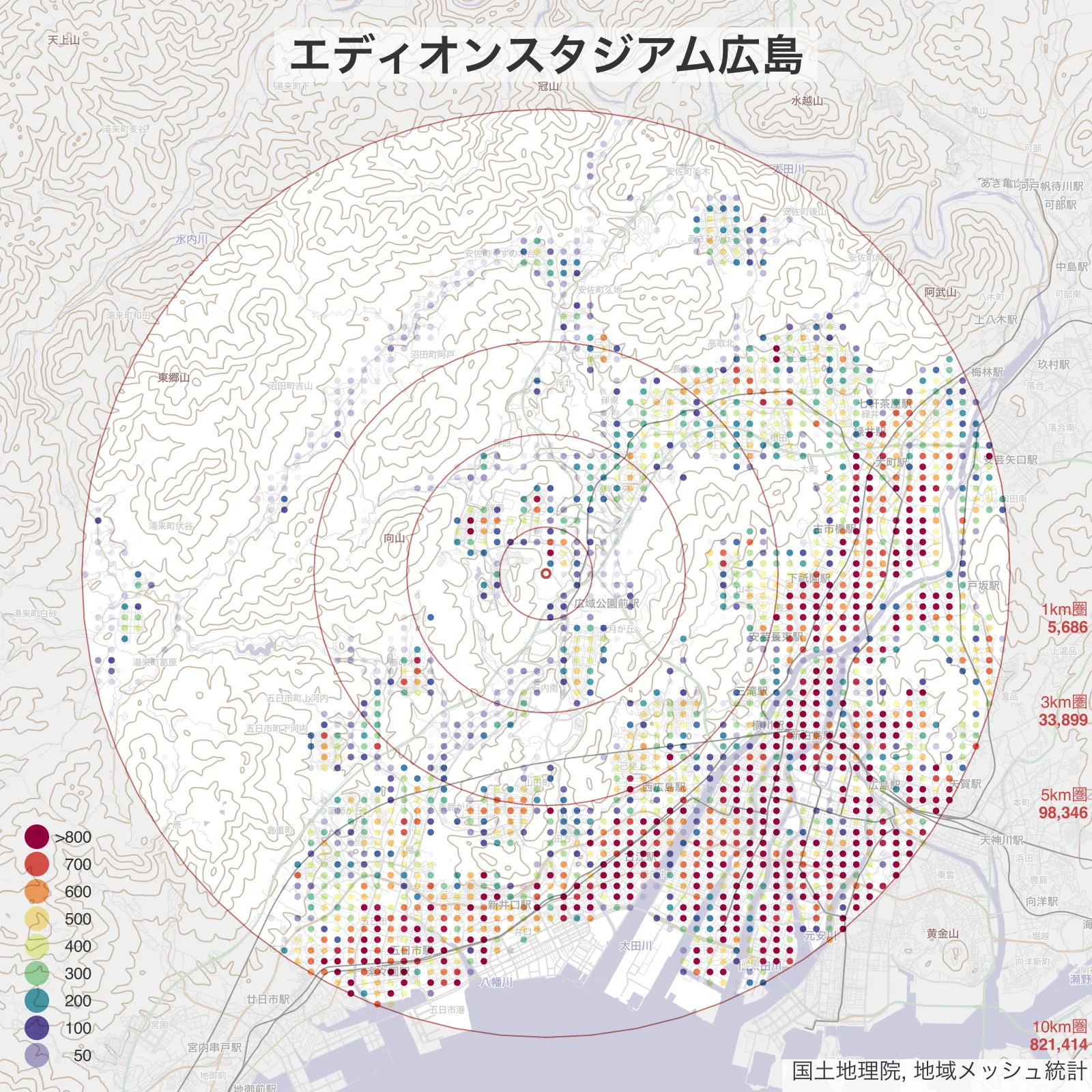
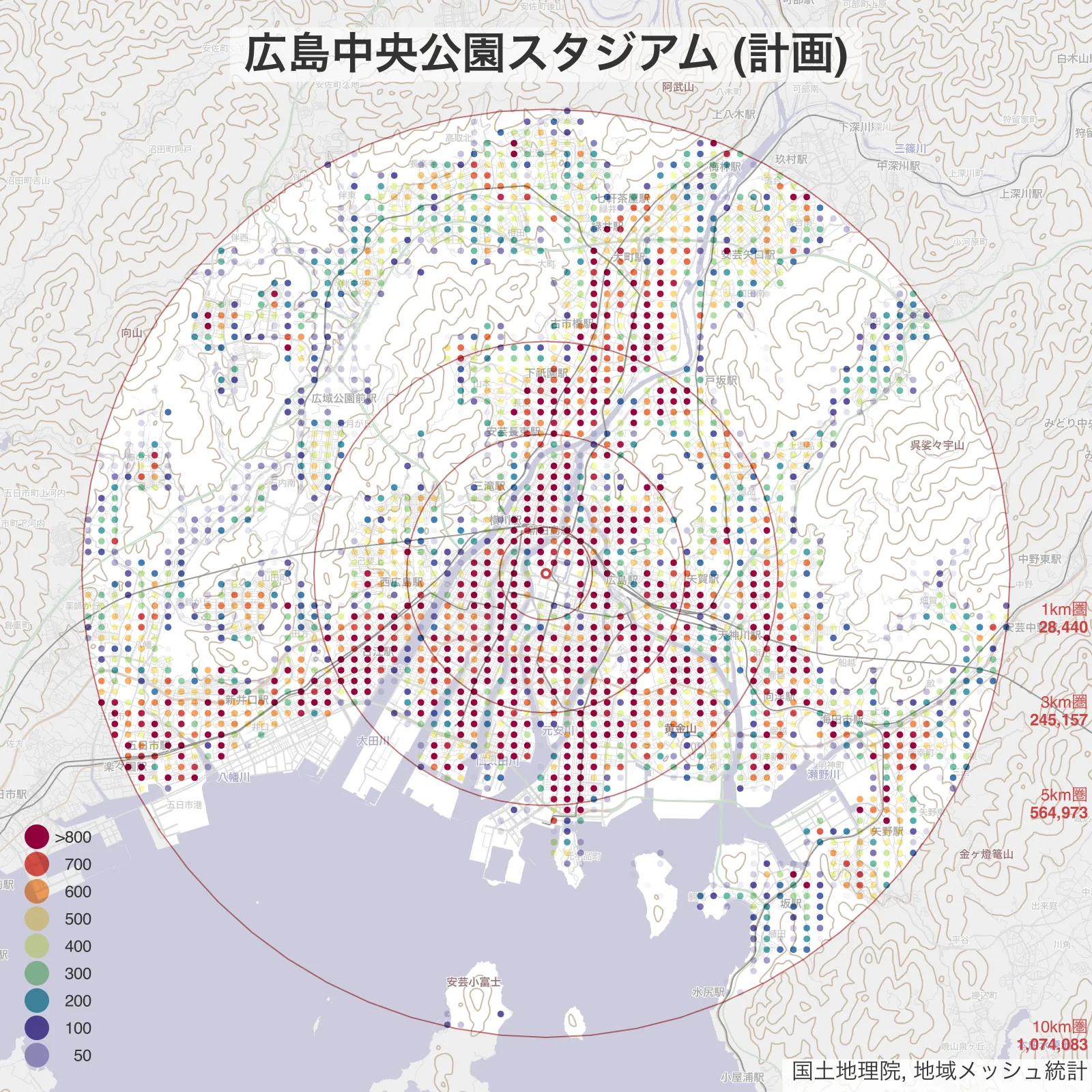
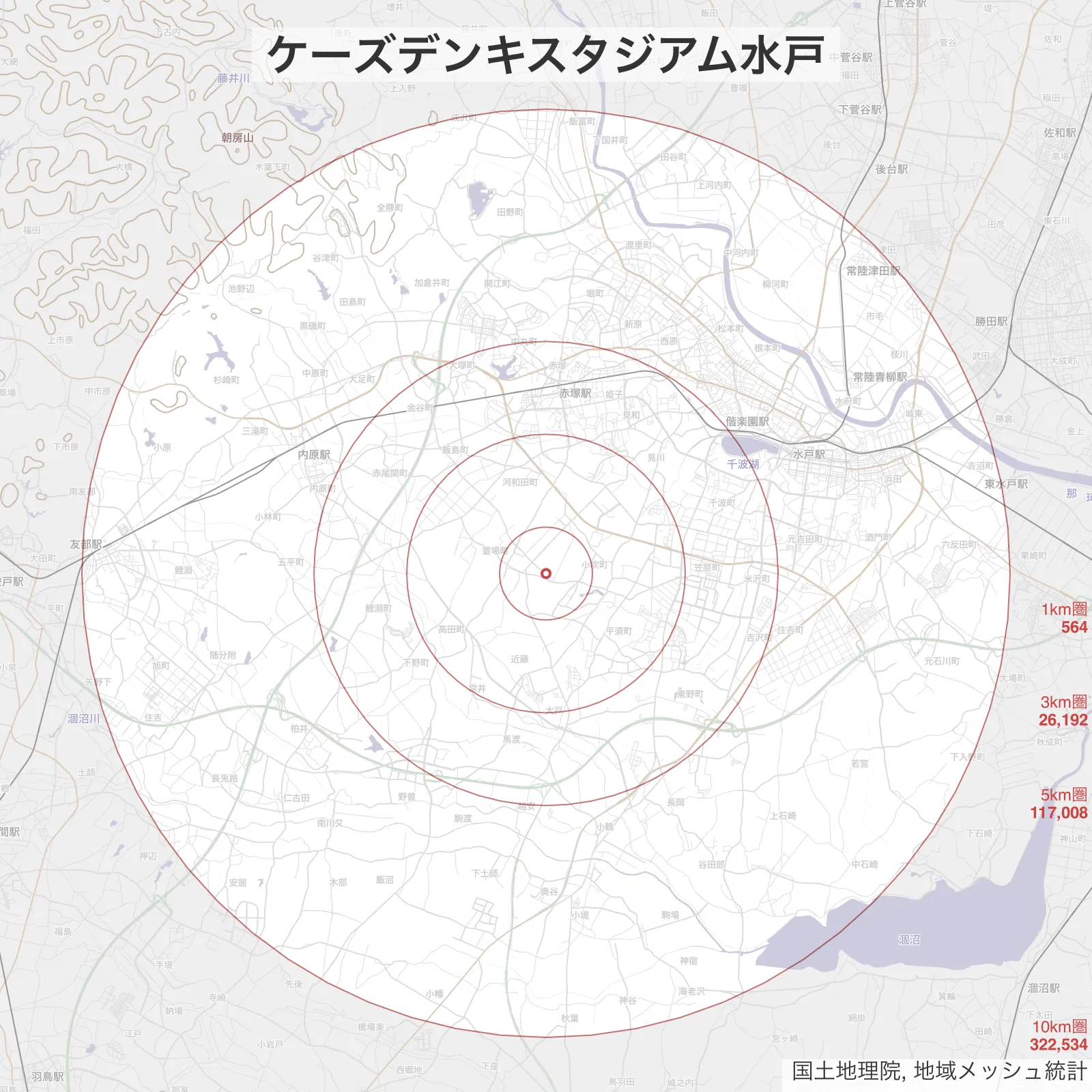
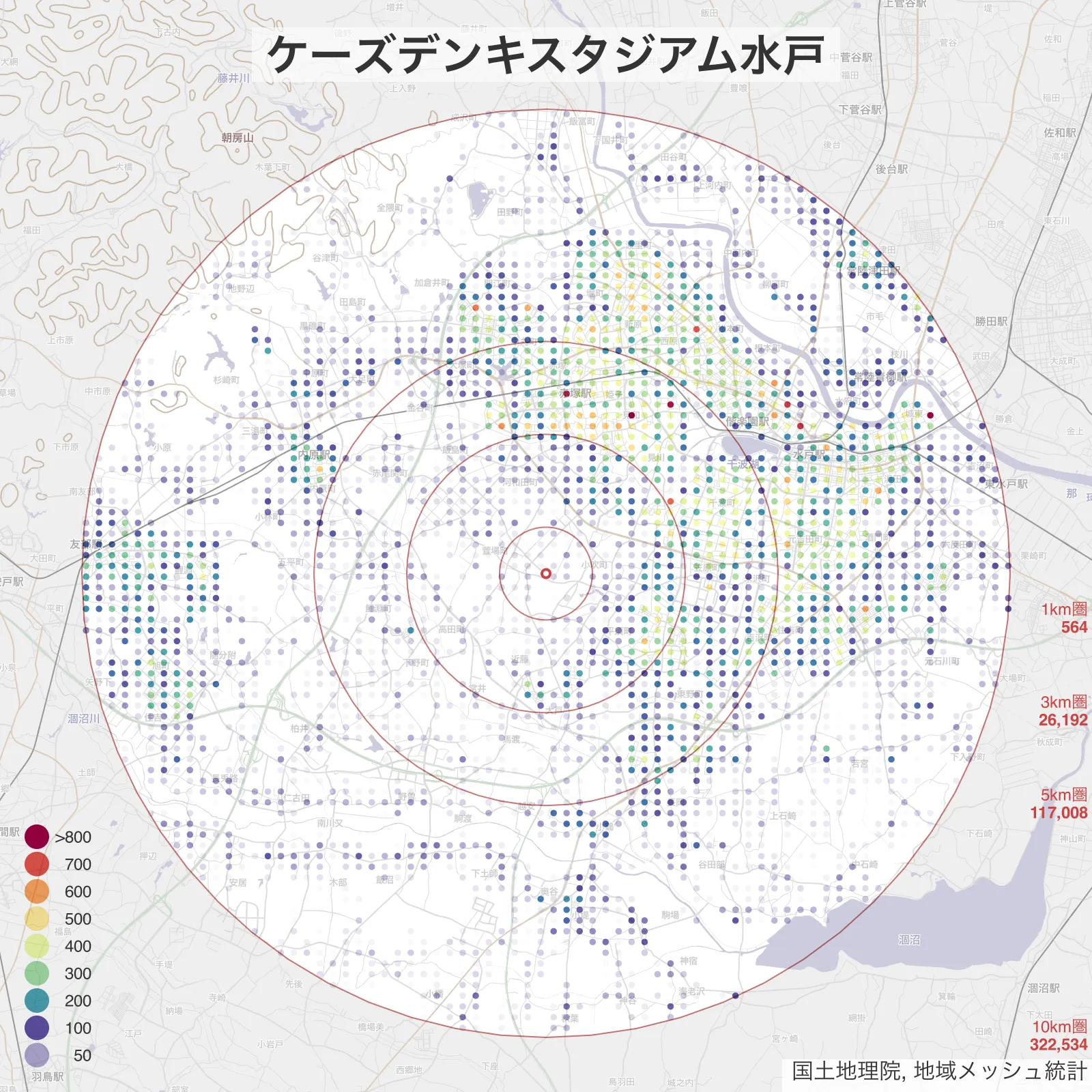
国内のサッカースタジアム周辺の人口
国内のサッカースタジアム周辺の人口を計算して表示するサイト
https://cieloazul310.github.io/gatsby-stadiums-population/