2020年08月13日
Jクラブ経営情報2005-2019を作りました
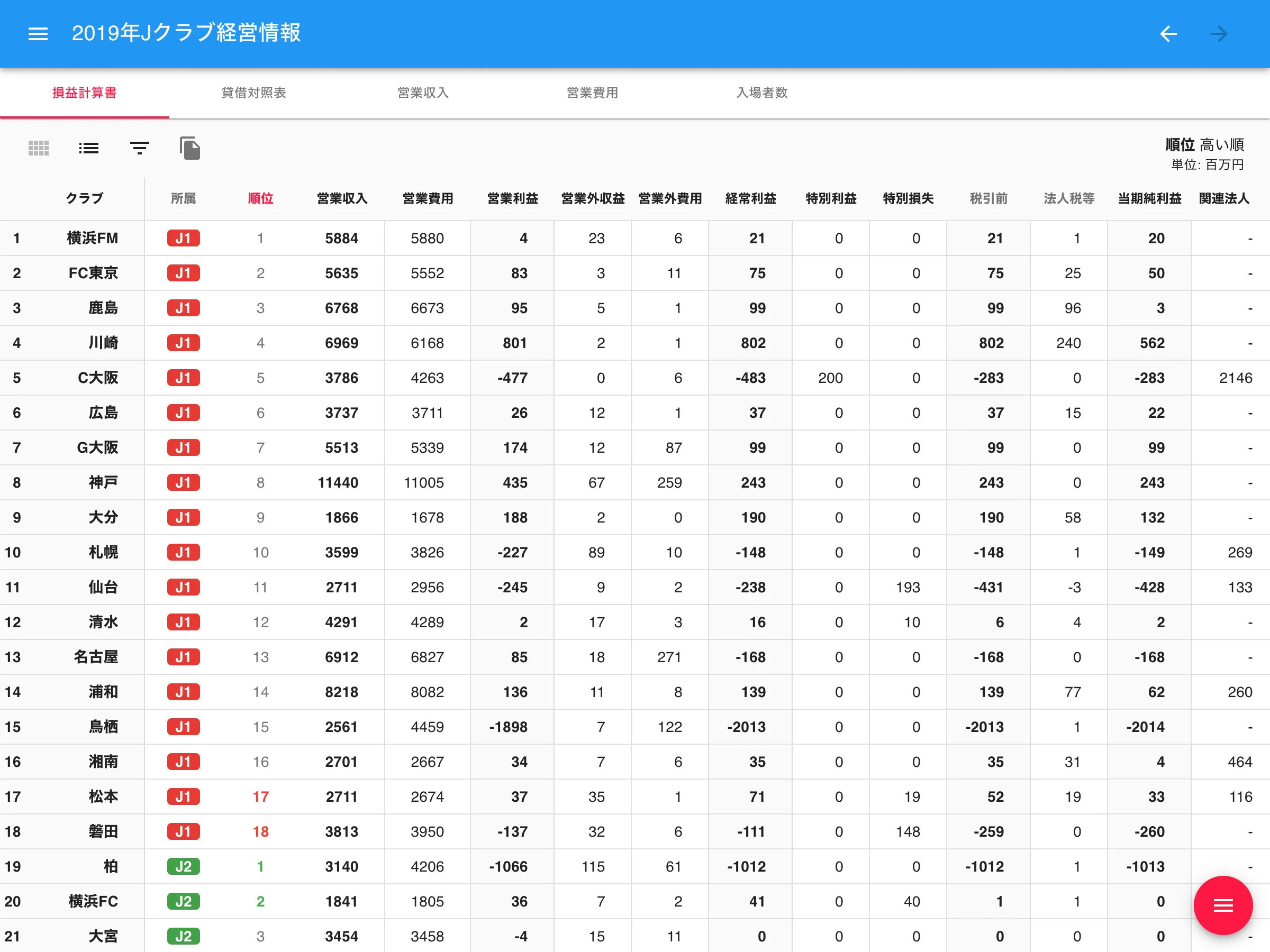
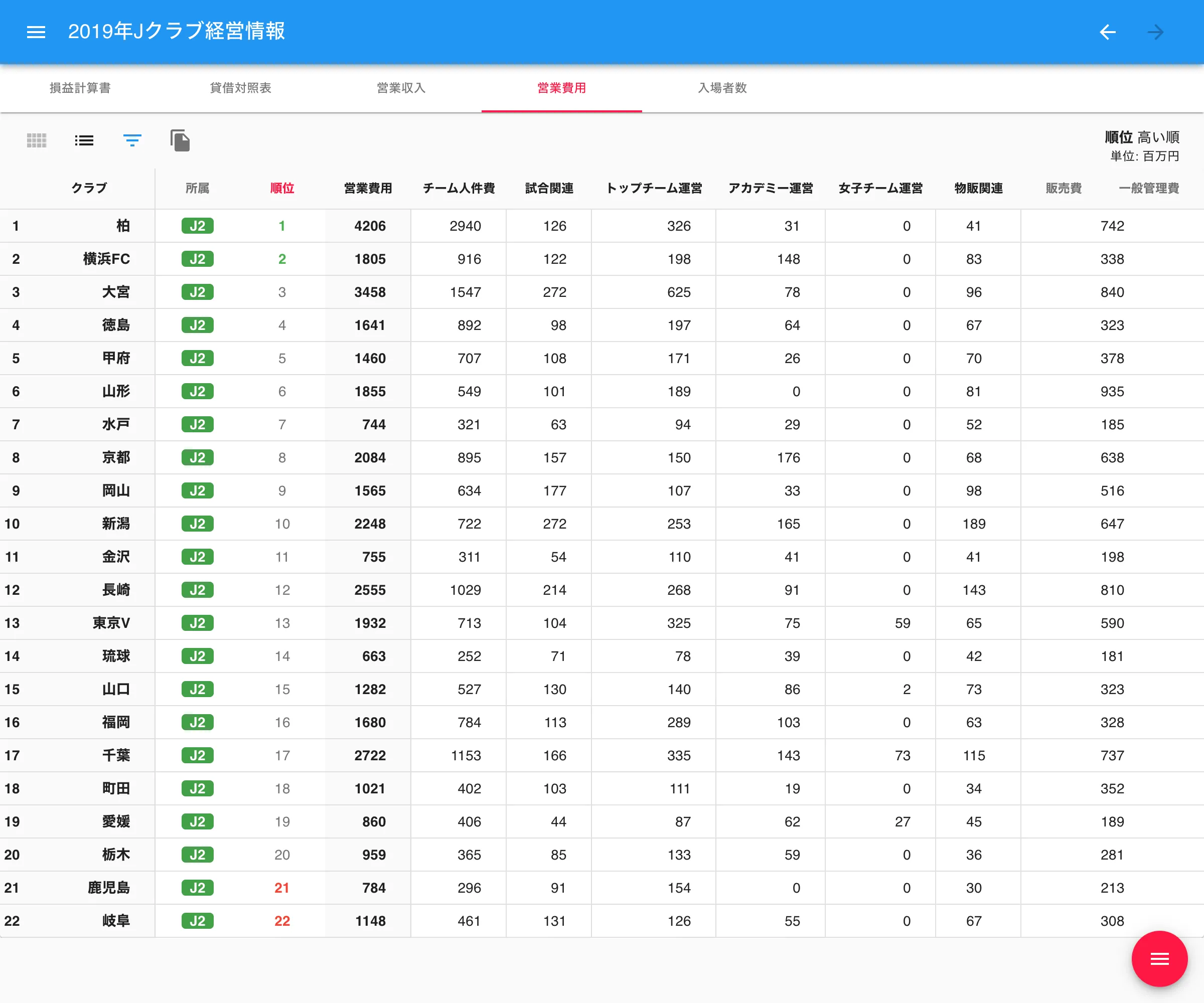
Jクラブ経営情報2005-2019 というページを作りました。

Jリーグが毎年公開している「Jクラブ個別経営情報開示資料」の15年分のデータをクラブ別、年度別に表示したページです。以前作った Jクラブ経営情報2006-2018 をリニューアルしたもので、昨年の記事に書いていた通り Gatsby で作成しました。
トピックス
各クラブ・各年度ごとの固有ページ
以前のサイトは index.html を唯一のURLとした、単一ページのサイトでした(いわゆるシングルページ・アプリケーション)。つまり、単一ページから各クラブのデータを動的に読み込むという仕組みで動いていました。
リニューアル後のページは Gatsby で作成したので、以下の URL のような各クラブ・年度固有のページが存在します。各クラブ・各年度に固有のページを作ったのでSNSで共有しやすくなりました。(実を言うと以前のページでもハッシュを使うことで各クラブへのリンクを実装していたのですが)
リスト表示モードの搭載
基本的には PC で見ることを前提としたレイアウトですが、スマホでの閲覧にも耐えうるようなリストモードを搭載しました。スマートフォンではデフォルトでリスト表示されます。
クリップボードへのコピー機能
表をクリップボードにコピー機能を実装しました。Excel などへのペーストも容易になりました。
Jクラブ個別経営情報開示資料以外のデータ
ファジアーノ岡山の中国リーグ・JFL時代のデータ、ロアッソ熊本のJFL時代(当時はロッソ熊本)の経営情報を加えました。
開発
Gatsby + TypeScript で作成しました。以前のページは create-react-app + JavaScript で作ったものでした。
今回は CSV ファイルを クラブの年度別の yaml ファイルに変換・分割 し、gatsby-transformer-yaml を使って graphql で読み込んでいます。
yaml ファイルは可読性に長け、ファイルを細かく分割しているので修正が容易です。また数値さえあれば個別にファイルを作成することも可能です。
今までのノウハウもあったので裏側は簡単に作れましたが、やはりいつも通り表側、デザインやレイアウトの部分で苦労してしまいました。 Material-UI を使って極力既存のコンポーネントを利用するようにしたのですが、それでもこの部分で時間がかかりました。
今後
データダウンロードの実装
データを CSV や JSON で選択的にダウンロードできるようなページを作る予定です。
項目別
| クラブ | 2018 | 2019 |
|---|---|---|
| 水戸 | 621 | 752 |
| 栃木 | 962 | 975 |
| 群馬 | 462 | 465 |
上記のような特定の項目を縦にクラブ、横に年度を並べて見れるページを作る予定です。
自分で分析する
Gatsby では graphql でページごとのデータの取得が容易なので、自分で分析・可視化をした記事を書きたいです。「昇降格後の営業収入の変化」「昇格チームのチーム人件費分析」など色々テーマは思い浮かぶので、気が向いたら書いてみたいです。
リンク
インターネットブルース / かもめ児童合唱団 (2016)
Jクラブ経営情報ポータル
Jリーグが毎年公開している「Jクラブ個別経営情報開示資料」のデータをクラブ別、年度別に表示したページ。損益計算書、貸借対照表、営業収入、営業費用、入場者数の項目別に表と解説を掲載。
https://cieloazul310.github.io/jclub-financial-table/