2024年08月21日
ol-gsi-vt Composerを作成

OpenLayersで国土地理院のベクトルタイルを表示するライブラリ ol-gsi-vt のパレットをウェブ上で調製することができるol-gsi-vt Composerを作成しました。
機能
- パレットで地図を調製
- レイヤの表示、非表示を制御
- 地図の設定をJavaScriptのコードをエクスポート
- 地図の設定をJSONファイルにエクスポート/JSONファイルから地図の設定をインポート
開発
React + Vite
Vite + ReactのSPA(Single Page Application)になっています。この辺りは説明不要でしょう。
UI
UIには Yamada UI を使用しました。Yamada UIは今回初めて使いましたが、 Chakra UI とほぼ同じ感覚で使えるため難なく導入することができました。
導入の決め手は ColorPicker のコンポーネントの存在でしたが、各種コンポーネントの豊富さやかゆいところに手が届くフックの存在で非常に使い勝手の良いライブラリだと思いました。今後SPAを作成する機会があればYamada UIを第一候補としたいです。
stateの管理
stateの管理には Zustand を使用しています。これはNext.js v14のReact Server Componentsを勉強していた名残によるものです。
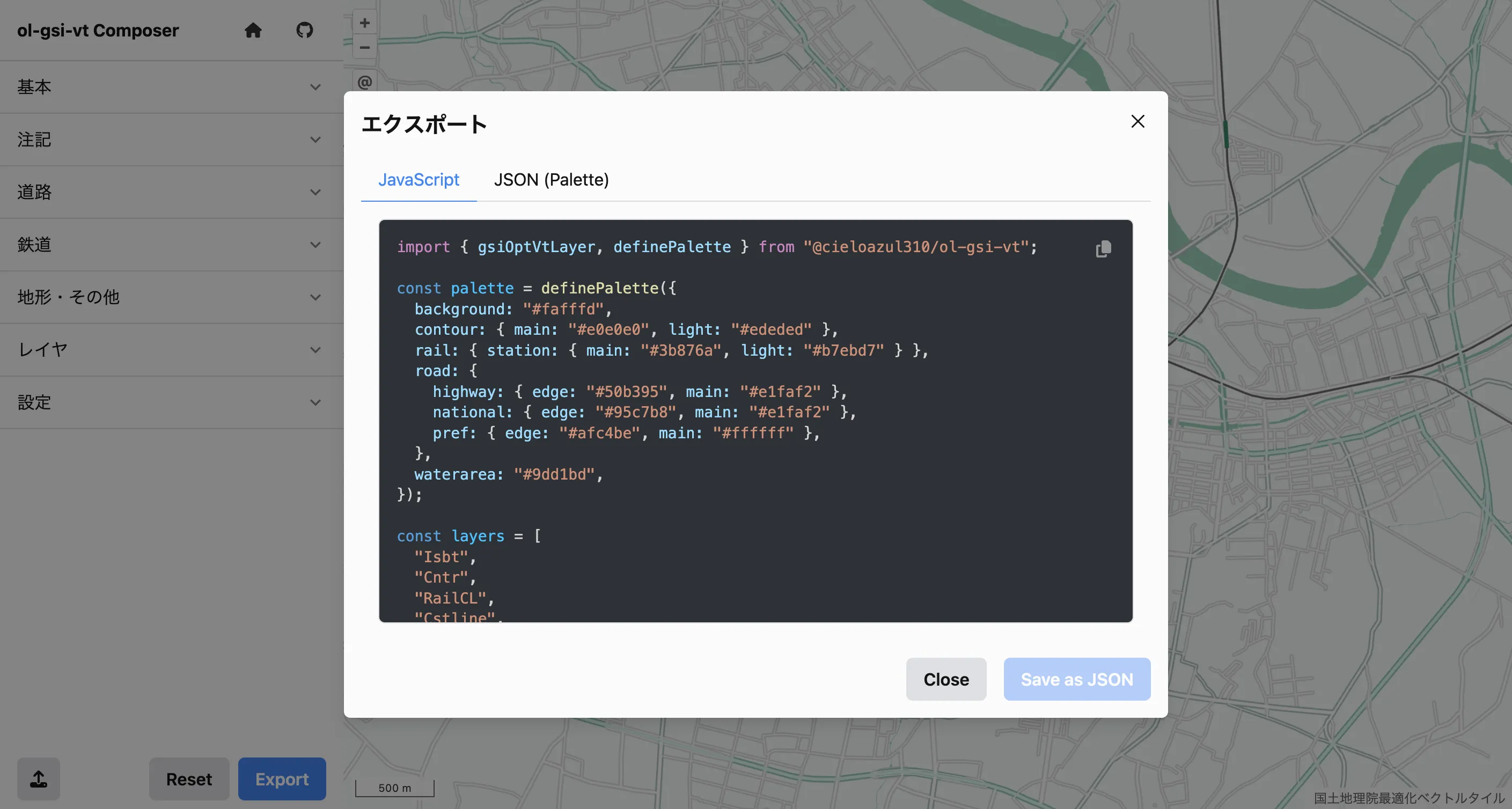
JavaScriptのコードをエクスポート

ol-gsi-vt Composerでは地図の情報を反映したJavaScriptのコードを出力する機能を搭載しています。
リアクティブにコードを出力する方法の定石がわからなかったため、実装は力技になってしまいました。
具体的には以下のような実装をしています。
- stateを反映した文字列の配列を作る
array.join("\n\n")で単一の文字列化- Prettier の standaloneバージョン でコードを整形
- Shiki でシンタックスハイライトをかけたHTMLの文字列に変換
- html-react-parser でHTMLの文字列を解析しReact Elementsに変換
この実装方法が最適かどうかはわかりませんが、動作はとても気に入っています。Shikiによるシンタックスハイライトは綺麗ですし、Yamada UIのuseClipboardフックを使ったクリップボードへのコピーもとても便利です。
課題
ol-gsi-vtは基本的にシンプルさを追求する内容にしていますが、今回作成したol-gsi-vt Composerでも個別にパレットを調製するのはやはり面倒に感じます。
最初にある程度大まかな配色を設定して、パレットを生成し、それを微調整していくようにするのが望ましい形かもしれません。今後の課題とします。
反射する道 / 林栄一・中尾勘二・関島岳郎 (1999)
ol-gsi-vt
国土地理院が提供するベクトルタイルを OpenLayers で設定不要で手軽に表示するためのパッケージ
https://cieloazul310.github.io/ol-gsi-vt/